Boa tarde a todos,
Para quem desenvolve para o ambiente WEB alguma vez já se deparou com algum problema gerado por uma requisição AJAX que deu problema devido ao conteúdo da página ter sido totalmente carregado. Para amenizar esse nós podemos colocar uma mensagem sobreposta ao conteúdo da página avisando ao usuário que o conteúdo está sendo carregado.
Com ou sem o uso da biblioteca jQuery nós podemos controlar o evento ‘ready’, mais eu particularmente prefiro utilizar o jQuery para fazer isto. Nada mais é que quando o conteúdo DOM da página estiver totalmente pronto nós iremos executar alguma ação qualquer, logo temos a seguinte situação:
- Colocar um código HTML (div, p, table, etc.) que ficará sobreposto ao conteúdo do seu site, sistema, etc.;
- Após o carregamento total da página removemos este conteúdo com Javascript(puro, jQuery, mootools, etc.);
Mensagem HTML
Criamos uma DIV logo após a tag BODY do seu documento, e esta DIV colocamos uma classe de posição absoluta e que tem um zIndex superior aos outros elementos da página. Não sou um expert em CSS, mais eu utilizei essa classe CSS para fazer isso:
[css]
.div-ajax-carregamento-pagina
{
position: absolute;
top: 120px;
left: 0px;
width: 100%;
height: 80%;
z-index: 9999997;
/* transparência compatível com os navegadores comuns.*/
opacity:0.65;
-moz-opacity: 0.65;
filter: alpha(opacity=65);
background: black;
text-align: center;
}
[/css]
Na página eu vou ter mais ou menos isso:
[html]
<head>
</head>
<body>
<div class=”div-ajax-carregamento-pagina”></div>
<div>Todo o conteúdo da sua página…</div>
</body>
[/html]
Evento ready do DOM da página
Com a biblioteca jQuery eu digo que ‘ao carregar’ totalmente o DOM da página, que execute uma determinada função/ação, logo eu vou colocar esse código antes do </body> da minha página:
[javascript]
$(document).ready(function(){
$(‘.div-ajax-carregamento-pagina’).fadeOut(‘fast’);
});
[/javascript]
Dicas
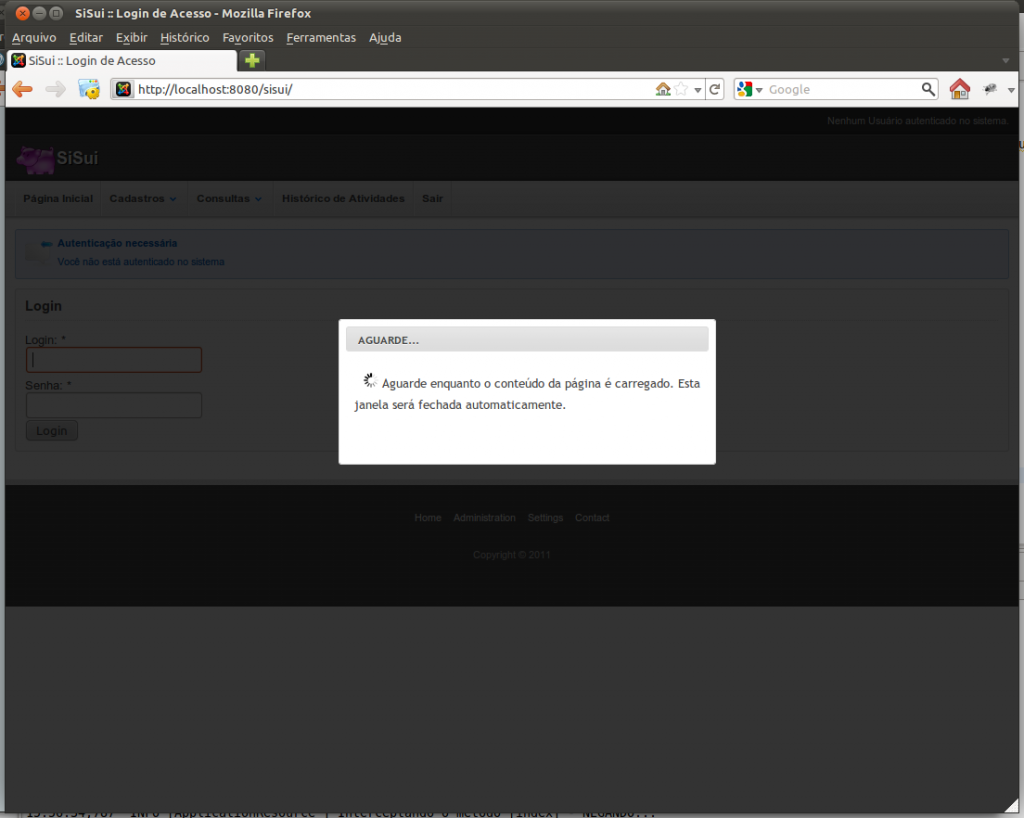
Como eu utilizo a biblioteca jQuery-UI, eu utilizei a classe CSS “.ui-widget-overlay” para fazer aquele efeito modal para a mensagem de carregamento do sistema.Abaixo está um exemplo de como ficou no sistema que estou desenvolvendo:

Para não ficar em toda tela aparecendo ‘rapidinho‘ o esquema de carregamento, vocẽ pode mapear apenas as telas que contenham um carregamento maior de scripts, no meu caso foi somente em 3 telas onde eu carregava os scripts da API de mapas da Google.