Hi again,
Something very popular that we found on Web projects, are forms to insert and send some information. With help of JS frameworks like jQuery, Prototype and other combined with powerful of CSS 3 and HTML5, this forms are getting better. Not long ago, the rich components was only for Desktop plataform. Actually the Web have many rich components, with more resources and accessibility than Desktop components.
With a good AJAX control, many JS frameworks allow implementations of useful components, like the most popular ‘auto-complete’. I’m know that have a billions of implementations of this component, and I’m believe that jQuery UI it’s most import. Ok, ok.ok! We have one more alternative..and an powerfull alternative, I’m saying of Typeahead function of Twitter Bootstrap.
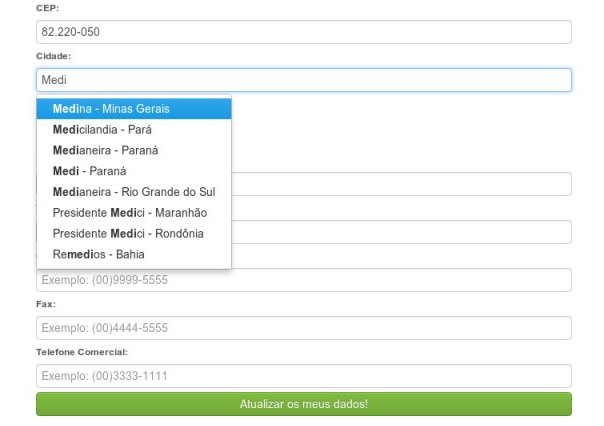
This component simulate the idea of combo box, however the list of elements it’s made with HTML and CSS, and a most important, we have more events and options if compared with native HTML combo box.
This use it’s a very simple, basically you have an array of strings and user will go writing and term and the component show an list of elements that match with user term. But, this ‘array of strings’ are from where ??
At this moment appears our friend AJAX :). We can configure the typeahead component to match the user term with an remote list of data, and with jQuery help we be very fast:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
$('#city').typeahead({ source: function (query, process) { return $.post(url, {"c.descricao": $('#city').val()}, function (data) { cities = new Array(); ids = new Array(); for (var i= 0; i < data.list.length; i++) { var city = data.list[i]; cities[i] = city.descricao + " - " + city._estado; ids[i] = city.idCidade; } return process(cities); }); }, minLength: 4, updater: function(item){ for ( var i = 0; i < cities.length; i++) { if(cities[i] === item){ $('#idCity').val(ids[i]); break; } } return item; } }); |
Now, on Java side with VRaptor 3, we need create and simple Controller to return an JSON object for AJAX request. Again, it’s a very very simple:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
@Resource class CityController{ private final Result result; // ... @Post({"/ajax/ajax-cities-search/"}) public void searchCitiesByAJAX(City city){ // any validations, can be do with Validator interface. if(city == null || city.getDescricao() == null){ return; } try { List<City> cities = myDAO.findCities(city, args); // now VRaptor will be convert the page result // to a JSON object. this.result.use(Results.json()).from(cities).serialize(); } catch (ManyExceptions e) { e.printStackTrace(); } } |
Simple, not ?
Considerations
With few lines we’ve do a rich component using VRaptor as framework and solid bootstrap implementation like Twitter bootstrap. On this sample have few lines related an other logic, however the basic idea it’s show how ease it’s work with this component. Below an sample of result of this example:

References
http://twitter.github.com/bootstrap/javascript.html#typeahead
http://stackoverflow.com/questions/9232748/twitter-bootstrap-typeahead-ajax-example